Warm up - 15min
POTD
QOTD: Why do you think Michael Jackson gave himself such an extreme makeover?
Study Vocabulary
Part 1 - Vocabulary Quiz (15min)
Go to classmarker.com and sign in using the username sheet on your desktop. I will give you your password after we have reviewed the basic rules of testing. Here are the rules;
1. No talking during the test. As long as one person is testing, you are not talking.
2. Raise your hand if you have a question.
3. If you finish early, move onto the next section of the agenda, quietly.
4. Keep your eyes on your own computer.
Part 2 - Celebrity Makeovers 70 min
One more photoshop task for the week. Get ready because this one is even more ____ than the last one.
We are going to give a makeover to a celebrity. Not just a normal makeover though - we are going to give them the ultimate makeover!
More Photoshop Makeovers
Michael Jackson
1. Change the shape of the nose, jaw and cheeks using the Liquify filter (15min)
Create a duplicate layer Layer > Duplicate Layer. Name it “Michael Nose”
To change shape of nose, jaw and cheeks to new Michael go to the top Menu > Filter > Liquify
Lower brush size, density and pressure
Zoom-in using command and +
Gently, in small steps, drag in the sides of the nose. Drag up jaw cleft and line. Drag up cheek bones.
You can always “cancel” or “restore all” to undo any changes.
2a. Use the dodge tool or layer mask to lighten Michael’s skin tone (15min)
Create a duplicate layer, call it “Michael Skin”
Select midtones and keep the exposure low (15%). This will make the changes you make seem more smooth.
Be sure to stay on Michael’s face! If you go off the face use the eraser tool (with a low opacity and flow - 30% each) to get rid of unwanted lightening.
Reduce opacity of the layer to 70% to reduce hard lines.
or
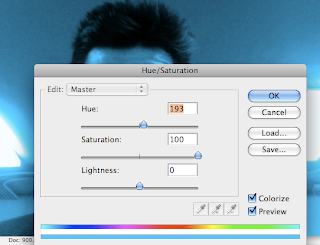
2b. Use the layer mask and brightness/contrast to lighten or darken skin tone. This is a similar technique to the one we used to change our hair and eye color the other day.
3. Change Michael’s Lip color using the brush tool (15min)
Create a new layer (shift + command + n), call it "Michael Lips"
Select a color from your tool bar palette for your lip gloss.
Make you brush small (10), and reduce the opacity to 50%.
Zoom-in (command and +) around Michael’s lips.
brush on the lips and be careful not to get any on his teeth!
Go back to your tools color palette and choose a slightly darker color. Use this color to outline the lips.
Use the smudge tool and reduce the strength to 40%. Smudge the outside liner in with the first color. This should give your lip gloss a smooth look.
Adjust the opacity of the lips layer to 55% to help achieve the lip gloss look.
Save to Web and Devices, change width to 400px, apply, save and upload on your tumblr blog when finished.
If you think that was too easy and you really want a challenge, try to put Michael back together again using the image below. If you don't feel like messing with Michael, use another celebrity of your choice. (25min)
Export and upload your makeovers to your blog.