What things symbolize power? List at least three.
What is your dream pet? List one.
Using google image search download high quality images of these symbols you just named. Save them in a folder on your desktop.
POTD
Vocabulary:
- transform
- warp
- bevel
- emboss
- gradient
- contour
- rotate
- horizontal
- vertical
- distort
- perspective
(advanced photoshop techniques - building up skills for portfolio project)
http://images.google.com/images?q=no%20limit%20records%20album%20covers&oe=utf-8&rls=org.mozilla:en-US:official&client=firefox-a&um=1&ie=UTF-8&sa=N&hl=en&tab=wi
This photoshop lesson is made up of three basic parts
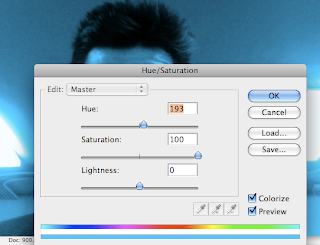
1. Creating iced out text.
2. Removing backgrounds from images.
3. Transforming smaller images to fit your overall image.
Part 1 - creating some iced out text (45min)
(advanced photoshop techniques)
Go to the following link to find the tutorial for creating diamonds and gold text (or diamond n gold anything!).
http://www.photoshopcafe.com/tutorials/diamonds/diamonds.htm
Part 2 - Removing Backgrounds and Colaging (30min)
(review of intermediate technique)
Last time we removed backgrounds, we used the QUICK SELECTION TOOL. The MAGIC WAND is located on that same toolbox spot (quickkey = w).
Using the magic wand has some options. The first option we’ll look at is the TOLERANCE.
TOLERANCE can be set from 0 - 255. The lower your tolerance the fewer different color variations will be selected; the higher the tolerance, the more colors will be selected.
So, if you are trying to get part of a blue sky background removed and there are slightly lighter and darker portions of the sky that are NOT being selected, you should INCREASE the tolerance. Conversely, if you are trying to select a dark background and your hair keeps on getting selected as well, REDUCE the tolerance.
http://lddma0910.blogspot.com/2009/11/1120-background-replacement.html
Part 3 - Transforming images to fit. (15min)
(review of beginner technique)
We did some of this also last week. However we can also warp, distort and change perspective by entering the free transform mode THEN right clicking on the image.